Atunci cand ai o afacere, in mod evident trebuie sa ai o minim o prezenta online.
Iti cumperi un domeniu numeafacere.ro, apelezi la un prieten, o companie sau te apuci chiar tu si iti faci paginile web.
La fel si la un blog.
Insa ce rost are toata munca fara ca adresa ta sa fie listata pe Google si alte motoare de cautare?
Sau ce sens are sa apara adresa ta pe locul 200 atunci cand este cautat ceva?
Ei bine, listarea ta si pozitia la cautare este influentata de foarte multe aspecte.
SEO (Search Engine Optimiation) pentru multi inseamna doar cuvinte cheie. Ei bine nu este chiar asa de simplu pentru ca….. nu este vorba doar de cuvintele cheie.
Azi vom incepe o serie de articole saptamanale prin care te vom invata ce conditii trebuie sa indeplineasca o platforma web pentru fi listata si mai ales sa apara pe primele locuri.
Ai sa inveti ca in 2019 motoarele de cautare tin cont de foarte multe aspecte, folosindu-se de Inteligenta Artificiala si Machine Learning.
Puteti da din picioare oricat dorind sa aflati din prima totul pentru ca si o casa se construieste pornind de la fundatie.
Orice site web este construit folosindu-se mai multe limbaje si elemente:
- PHP sau ASP (mai exista si alte cateva, insa mai putin folosite). Cel mai folosit este PHP. Prin acest limbaj se interogheaza bazele de date, se adauga , sterg ori modifica inregistrarile in bazele de date. De asemenea se formeaza paginile HTML
- Despre HTML ai mai auzit, el fiind folosit la realizarea paginilor web
- Java-Script. Sunt programe de dimensiuni nu foarte mari folosite de exemplu pentru constructia slide-show-urilor si nu numai
- Baza de date. Este locul unde se stocheaza toate datele. Sunt stucturi extrem de complexe, insa ceea ce este important este ca tot textul acestui articol este stocat intr-o baza de date, la fel meniul paginii, locatia imaginilor, parolele cu care ne autentificam, etc
- CSS. Sunt niste fisiere ce pot ajunge la dimensiuni de mii de randuri folosite pentru felul in care arata fiecare element de pe o pagina web. Tot CSS-ul este folosit si pentru ca pagina sa fie usor de citit pe telefonul tau mobil. Foarte rar CSS-ul se poate utiliza si direct pe pagina web supplimentar fata de fisierele cu extensia .css
- Fisiere media. Este vorba despre imagini (fisiere .jpg, .gif, .png, .svg etc), fisiere video (cel mai folosit .mp4) sau fisiere audio
Ti-am ingrosat numele elementelor pentru ca asta este cel mai important de stiut.
Viteza de incarcare a paginii ca element fundamental pentru motoarele de cautare
Pentru a incarca pagina pe care o citesti se intampla urmatoarele: tu vrei pagina de ex pe telefonul tau mobil. Serverele noastre stiu ca este vorba despre un fisier PHP care incepe sa fie rulat, automat serverul ruleaza pagina PHP. Se acceseaza de mai multe ori baza de date pentru continut. Aceasta incarca elementele HTML. Gaseste ca trebuiesc incarcate imediat mai multe fisiere .css dar si scropturi Java-Script. Elementele .css sunt incarcate direct de pe server, la fel si elementele java-script. Elementele java-script incep sa ruleze pe telefonul tau mobil folosind puterea procesorului tau. Imediat sunt incarcate fisierele media.
Folosim multe fisiere CSS dar si java script.
Ce trebuie sa stim este ca toate, mai putin java script vor folosi din plin procesoarele si memoria RAM a serverelor. Java Script va folosi resursele telefonului tau.
Toate elementele au o dimensiune totala exprimata in MB (mega bytes) ce trebuie transferata pe Internet. Prin urmare cu cat este mai mare dimensiunea iar viteza ta de transfer mai mica, cu atat totul se va incarca mai greu.
Motoarele de cautare, dar mai ales Google analizeaza viteza cu care o pagina web se incarca. Luam exemplul a doua pagini web gazduire pe servere diferite, in locatii diferite . O pagina cu viteza mai mare de incarcare se va situa pe o pozitie mult mai buna decat cea cu o viteza mai mica
Ce sa fac pentru ca viteza de incarcare sa fie cat mai mare?
Gazduirea web
In primul rand conteaza locul in care paginile tale sunt gazduite. Unele companii de gazduire isi pot oferi o viteza mai mare, altele mai mica.
Nu conteaza atat de mult briz briz-urile din prezentarea gazduirii web, sau ca gazduirea se face pe SSD cum este obiceiul de multe ori.
Conteaza ansamblul serverelor, versiunea lor.
De exemplu noi am mutat toti clientii pe parcursul a catorva saptamani pe servere noi pentru ca am considerat schimbarea in primul rand a sistemului de operare.
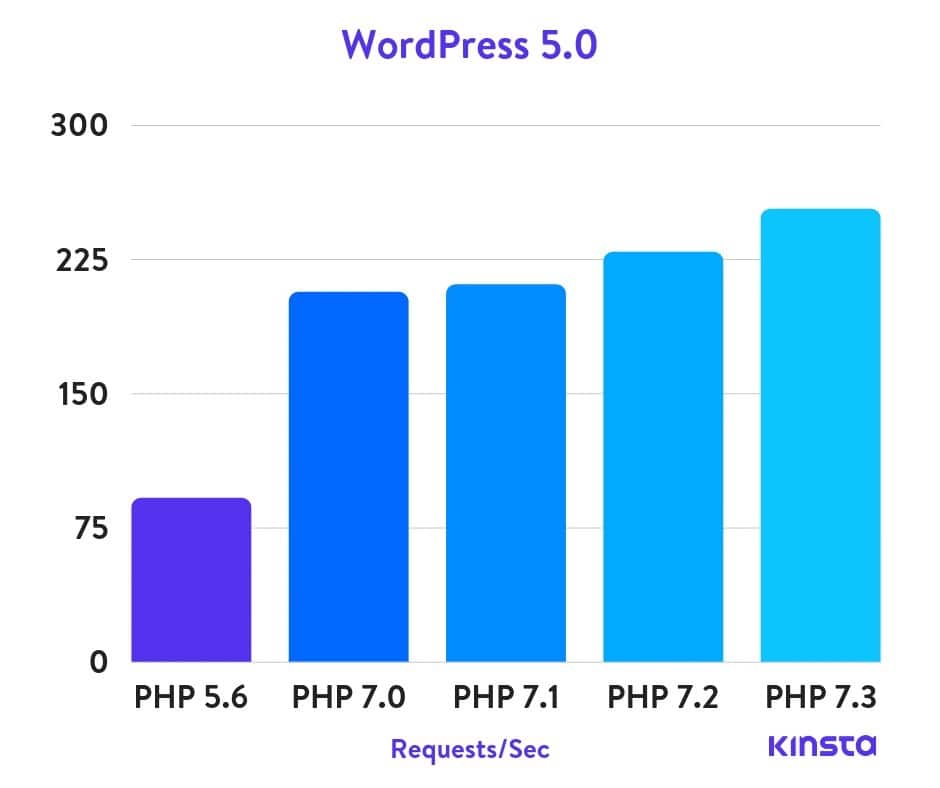
Apoi foarte important este versiunea serverelor PHP. Noi folosim ultima versiune pentru PHP 7.3 in timp ce am vazut ca unele companii folosesc inca versiunea 5.x
Kinsta a facut un studiu in acest sens

Prin urmare daca folositi un furnizor de gazuire web cu versiunea PHP 5.6, pagina ta web se va incarca de 3 ori mai incet decat daca folosesti serviciile noastre de exemplu
De asemenea noi si alti furnizori de gazduire web va vor oferi servicii de cache. Astfel anumite elemente vor fi transferate direct din memoria RAM a serverelor fara a fi nevoie sa se interogheze bazele de date si diferite fisiere de pe servere.
Fisierele CSS si Java Script, continutul HTML
Aceste fisiere pot avea mii de linii . Pentru usurinta in programare se adauga sute de comentarii, si fiecare element pe o linie.
Ati ghicit, fiecare linie noua si spatiile inseamna ca fisierele sunt tot mai mari. Insa nu cum altfel sa cauti o anumita linie cu un anumit element si sa il modifici pentru a schimba de exemplu culoarea meniului
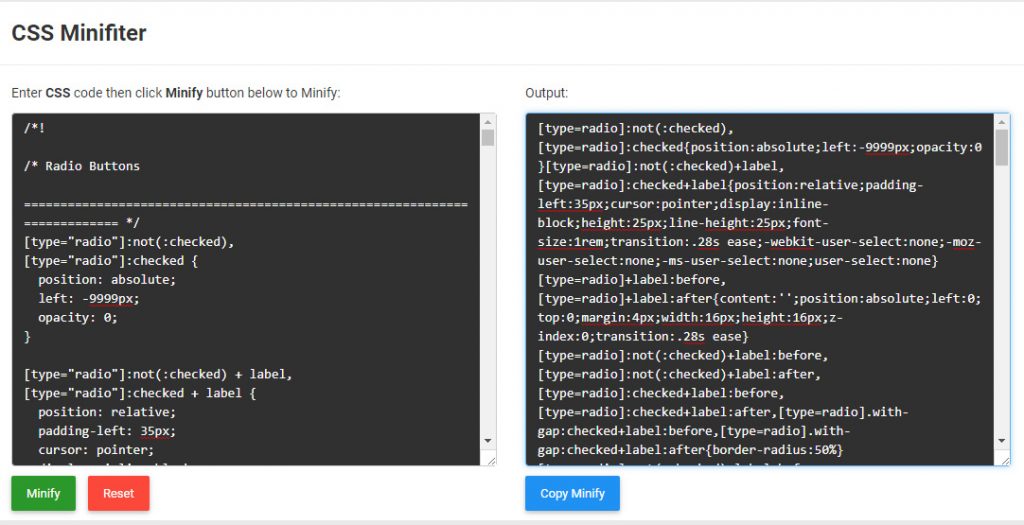
Insa atunci cand fisierele trebuiesc transferate fiind citite de server si browser nu conteaza cum arata, prin urmare se poate renunta la toata formatarea frumoasa prin procedura minify, adica minimizare

Astfel 10 mii de randuri pot fi transofrmate in 1000
Mai mult, serverele se pot configura pentru a transmite datele arhivat. Si tu folosesti de multe ori arhivatoare ca zip sau rar pentru a trimite fisiere.
Astfel un fisier cum e cel din stanga poate avea initial 200 KB ca dimensiune, insa arhivat de catre server si minimizat o sa aibe 20 KB
Imaginile
Toti avem telefoane de 20 megapixeli, cu imagini imense. Fisierele au cativa MB
Insa atunci cand includem imaginile in paginile web ele nu trebuie sa aibe astfel de dimensiuni decat in cazuri extreme.
Prin urmare ele pot fi micsorate si comprimate pentru a castiga atat spatiu pe serverul web, cat si viteza mai mare de transfer.
De asemenea fisierele de imagini cu extensia .png sau .gif nu trebuiesc folosite decat atunci cand este nevoie ca ele sa fie transparente. In rest sunt mult prea mari si este bine sa le transformam in JPEG
Cum fac toate operatiunile acestea?
Daca rulezi sub WordPress sau alte CMS-uri poate fi relativ simplu. Exista numeroase module (plugin-uri) ce pot fi instalate.
Insa trebuie sa acorzi o atentie deosebita pentru ca iti pot distruge functionalitatea paginilor.
Iti poti testa viteza de incarcare folosind diferite unelte gratuite online. Acestea iti vor arata o sumedenie de elemente tehnice unde trebuie sa lucrezi.
Se poate intampla ca tema aleasa de tine sau anumite plugin-uri sa nu poata fi optimizate. Pentru acest lucru va trebui sa dezactivezi mai intai toate modulele si sa vezi viteza de incarcare. Apoi eventual sa schimbi tema. Dupa care sa activeti fiecare modul si sa vezi care iti aduce minusul la viteza.
Saptamana viitoare vom discuta subiectul HTTP vs HTTPS cand vine vorba despre motoarele de cautare si indexare. Desi acum pare ceva foarte tehnic pentru tine ai sa descoperi ca totul are o logica.
Vei gasi mereu diferite informatii noi aici, pe pagina noastra Facebook sau Twitter
Daca vrei sa preiei aceasta stire sau orice alta stire de pe platforma noastra iti dam aceasta posibilitate in limita a 500 de caractere si cu link direct catre articolul nostru ca sursa.