Continuam ghidul nostru printre blocuri. Nu cele din Drumul Taberei unde inca se asteapta metroul, ci pentru cele din WordPress 5 unde inca multi incercam sa ne dam seama cum functioneaza blocurile.
Pana la aceasta versiune lucrurile erau extrem de simple, printre zecile de plugin-uri care introduceau in meniu cateva icoane suplimentare, aveam meniurile extrem de clare cu ce si unde.
Din decembrie 2018 am facut cei mai multi cunostinta cu Gutenberg, restul in lunile de la inceputul lui 2019.
Dar cine este Gutenberg? Johannes Gutenberg a fost cel care a creat un nou tip de presa tipografica si unele cerneluri pe baza de uleiuri. Gutenberg a inceput experimentele cu tipografia din metal dupa ce s-a mutat la Strasburg, orag german in anul 1430 conform Wikipedia. Dupa 588 de ani avem din nou de a face cu Gutenberg. Unul la fel de inovator care a dat peste cap treaba oamenilor ca acum aproape 600 de ani
Initial Gutnberg era un plugin ce nu se bucura de prea multa popularite, insa din motive stiute doar de cei de la WordPress ne-am trezit cu el pe cap. Si Costache Negruzzi parca presimtind ce se va intampla in 2018 a pus in gura domnitorului Moldovei celebra fraza ‘Daca voi nu ma vreti, eu va vreu…!’
Dupa ce am trecut prin anii 1400 ai lui Gutenberg, a doua jumatate ai lui 1500 ai lui Lapusneanu, anii 1800 ai lui Negruzzi si perioada anilor 2000 ai cartierului Drumul Taberei fara metrou revenim la interfata WordPress-ului
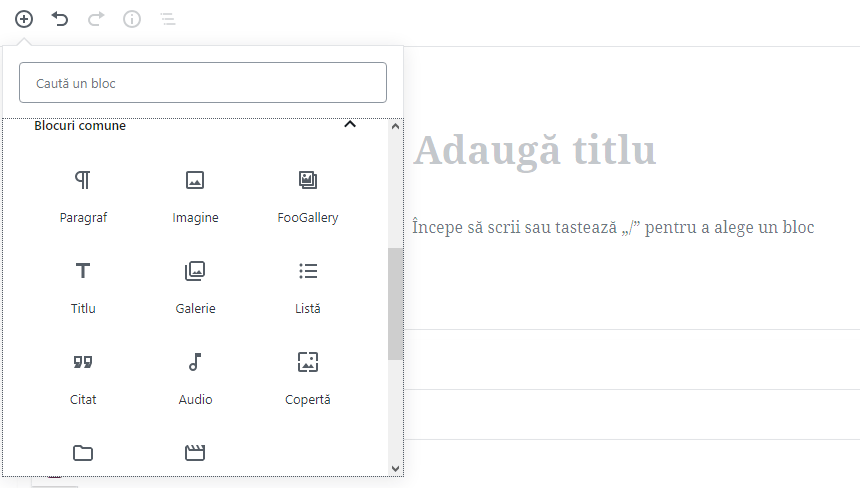
In partea stanga sus avem cu totii o icoana cu semnul + intr-un cerc.
Aici avem in prima parte cele mai populare blocuri folosite de noi, insa mergand putin mai jos avem blocuri comune

Aici putem alege din a introduce un nou paragraf, o imagine, un titlu, galerie, o lista, un citat, fisier audio, coperta, alt tip de fisier sau un element video. Organizarea meniului este foarte simpla.
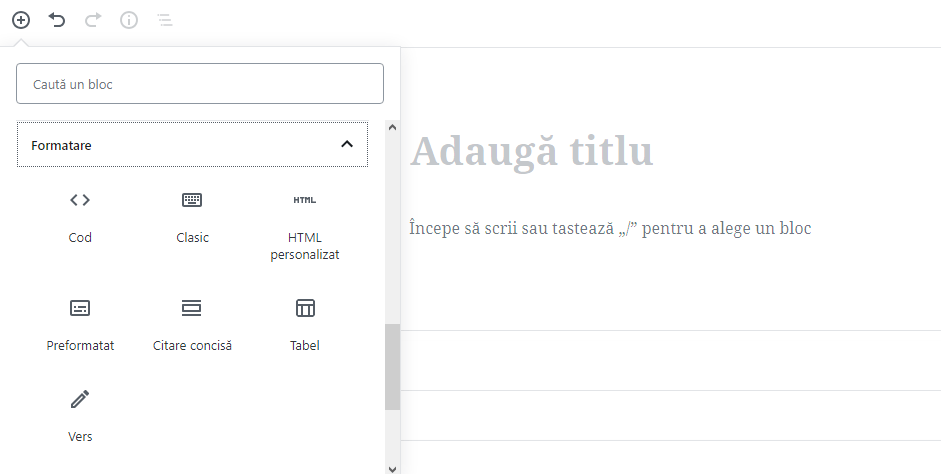
Daca mai coboram cu o rubrica avem Formatare

Aici putem selecta Cod daca dorim sa introducem un element scurt, clasic, HTML personalizat daca avem habar cu ce se mananca, preformatat, citare concisa, tabel si vers daca ne apucam de poezii. Prin urmare aici gasim cele doua pentru utilizatorii ce au cunostinte putin mai mari, respectiv partea de Cod si HTML personalizat
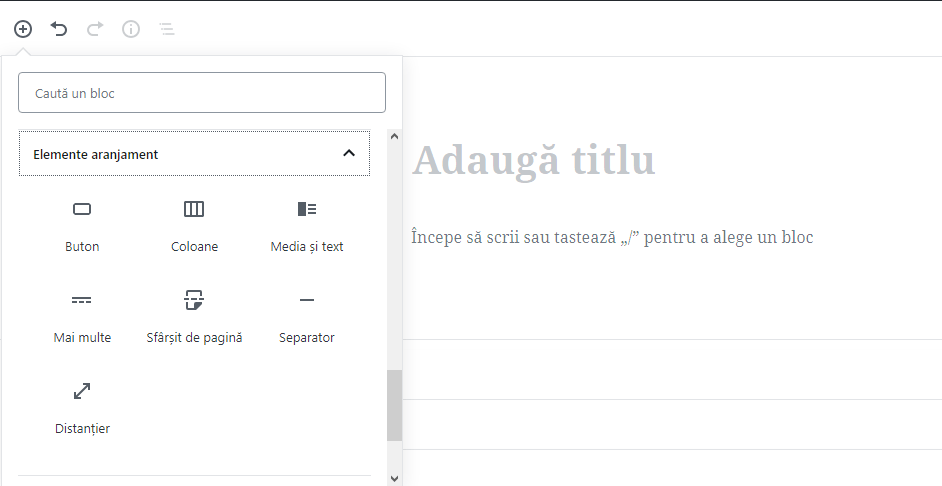
Urmatoarea rubrica se numeste Elemente aranjament

Nu este vorba despre aranjamente florale, insa le putem folosi la paginile/postarile noastre WordPress. Avem urmatoarele elemente: buton, media si text, coloane, mai multe, sfarsit de pagina, separator si distantier. Media si text se poate folosi alternativ pentru a avea intr-un bloc atat text cat si imagine/video. Insa acest lucru se poate efectua si prin tragerea unui bloc in alt bloc, ulterior aranjarea elementelor.
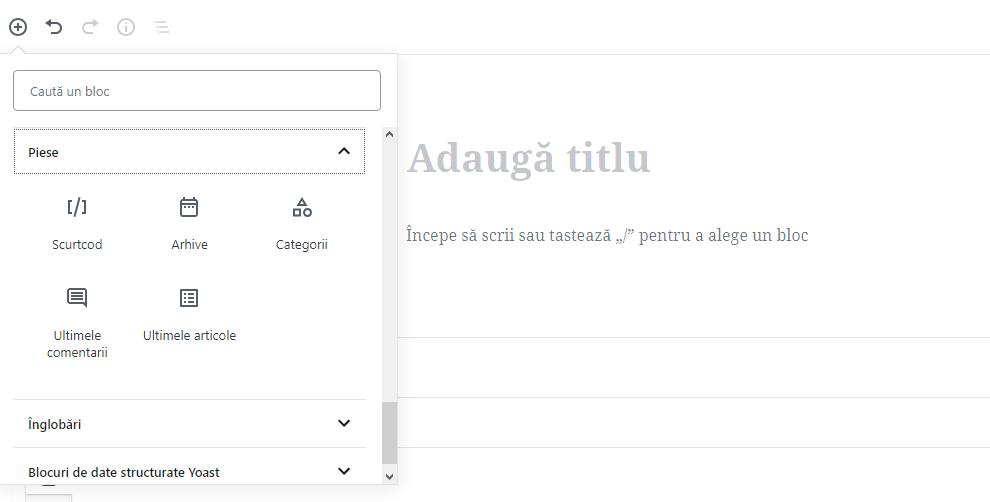
Un alt paragraf important este dat de urmatoarea rubrica: Piese

Acum, cand auzim de piese, fiecare ne gandim la altceva. Insa WordPress ne simplifica putin viata, putand introduce direct diferite elemente cum ar fi Scurtcod, arhive, categorii, ultimele postari, ultimele articole. Prin urmare nu mai este necesar sa cautam plugin-uri, avem cateva lucruri extrem de utile direct in interfata
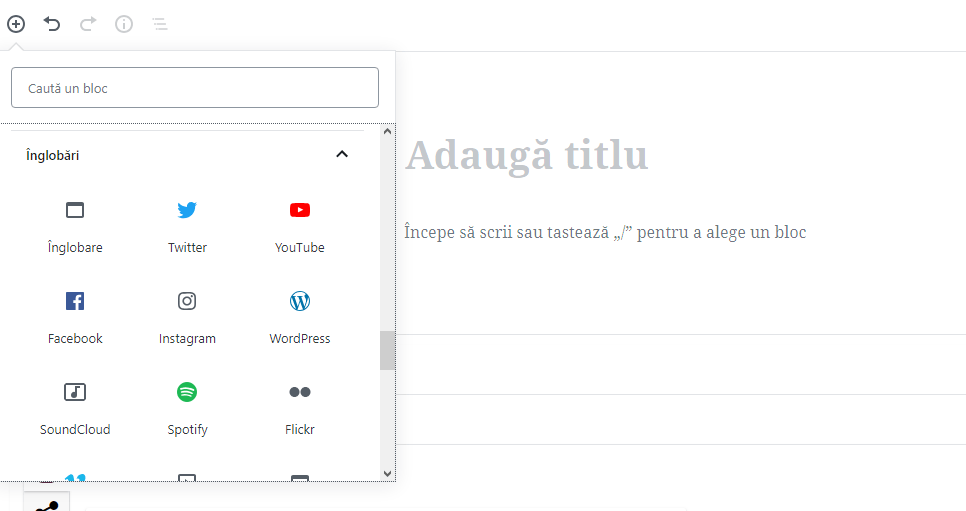
Ultima rubrica din acest meniu este Inglobari

Asa cum o spune si numele, cu acest meniu putem ingloba in pagina sau articolul nostru WordPress cam tot ce ne pofteste inima.De data asta nu mai enumram elementele pentru ca sunt foarte multe. De unele ati auzit si le folositi zilnic, in cele mai diferite ipostaze. Despre altele auziti acum prima oara. In orice caz, daca nu regasiti icoana si numele a ceea ce vreti sa inglobati aveti butonul Inglobare pe care il folositi la orice
Si iata ca am ajuns la finalul unei noi prezentari succinte a ceea ce ne-a bulversat viata: Gutenberg
De la o prezentare la alta ne dam seama ca desi initial ne-a trezit peste noapte aruncati in ocean fara colac de salvare, innotul este un sport excelent care ne aduce foarte multe beneficii, cu o singura conditie insa: sa nu ne inecam.
Vor urma si alte prezentari, inclusiv cu privire la cum instalam teme, plugin-uri si la ce trebuie sa fim atenti cand o facem pentru a nu ne trezi cu paginile web distruse de atacuri informatice.
Fiecare dintre noi trebuie sa intelegem ca pe langa solutiile de securitate oferite de catre furnizorul de gazduire web, noi, utilizatorii suntem o veriga extrem de importanta pentru a tine atacurile informatice deoparte.
In cazul in care sunt intrebari le asteptam ca deobicei pe pagina noastra de Facebook fb.com/CustomCloudServersDevelopment/